
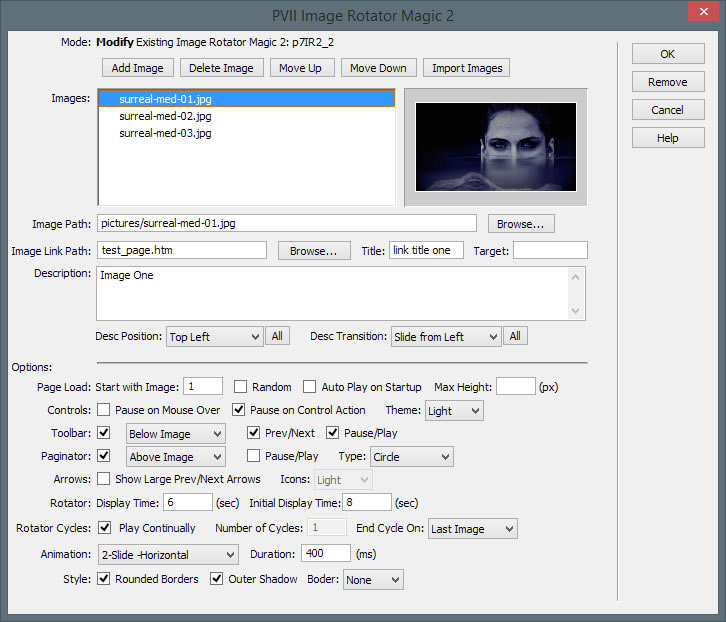
We are going to be coding the Mobile.css with the below codes: We have not actually set a width for the header, menu and footer, but we have set a width for the SideBar and the MainBody because we are floating them, now all we need to target initially is the Container div and the SideBar and MainBody divs. We will be calling in this style sheet based on a condition, and the condition is that if the webpage is being viewed in a device that is less than 800 pixels width, in other words, anything that is viewed more than 800 pixels this stylesheet will not be used and anything less than 800 pixels, this Mobile.css stylesheet will be used. Step – 9: Open the index.html and tag in this style sheet, we do that by writing the below codes, just below the link where we have called for MainBody.css Step – 8: Right click on the CSS folder and create new file and call it Mobile.css

#Responsive resize in dreamweaver how to
When you go to the design view you will see that you have created a website layout using divs and css with dreamweaver.ī) How to make this whole webpage responsive, that means make it look different on different screens/ gadgets etc., we use different style sheets to define the width and also by using media queries. Step – 7: We will be targetting all of our divs in our style sheet MainBody.css so the codes are as below:Īt this point of time, I would want to bring in my logo on the header section. If you go to the design view, what you can see is just a container, because there are no css written at this point of time, we see this blank box, because there is no css there is no rules to tell the webpage how to display the div tags hence the requirement to use css to mould and design our page. Step – 6: To begin, I am going to create html codes for our div tags, in the let us create a new div called container and now between the container div I am going to put in all the other codes, ie: header, menu, sidebar, mainbody and footer and the codes will be pretty much like this below: Step – 5: We will first call in our external stylesheet that we created in step #3, ie: MainBody.css, so just below the head tag we write: So to fix this, we will set a margin to this, I am going to the page properties found at the bottom of dreamweaver and set all the left, right, top and bottom margin to “0” and then save it, you will see that dreamweaver has already written the css codes for us, you will also see that the cursor is now to aligned to the left.

when you look at the design view, you will see that the cursor is in the middle of nowhere, actually when it comes to writing css and creating div tags and elements, this is going to effect positionally. Step – 4: Open the index.html and give it a title it, I am calling it Layout Tutorial, you can name it whatever you want. Your file structure finally will look like this below: Step – 3: Right click on the CSS folder and say new file and call it MainBody.css
#Responsive resize in dreamweaver update
What we are going to be doing is creating external stylesheets, the reason we do this is, it comes in handy further down the line and also when creating websites having extensive number of pages, we can update a single stylesheet and changes will take effect side wide rather than having all of our css within a single document and having to update them all individually, it is also benificiary because it makes our code all the more clean. Step – 2 : Right click on your files panel and create a new folder and name it CSS.

Step – 1: Open Adobe Dreamweaver CS6, go to your file panel, right click and say new file, I am going to call this index.html, you can call it what ever you want. In this video tutorial, you will learn how to use div tags and css to create a simple responsive website using Dreamweaver.įor this illustration, I have used Adobe Dreamweaver CS6 as my html editor, you can use any editor you have.Ī) Create a website layout using div tags and css.ī) How to make the website layout responsive.Ĭ) How to create a custom css menus (navigation bar).


 0 kommentar(er)
0 kommentar(er)
